The New Flexcard Screen Component
Updated: 7/21/2022
In response to a call for volunteers, Josh Dayment and Karan Pant joined forces to create this great new component.
The Flow Flexcard Component presents collections of records in a neat set of actionable cards. You can populate each card with a set of actions that the user can take on the selected record. When clicked the actions pop up as flows in a modal. This provides a great combination of permanent viewability and Flow functional tools.

Here’s a great walkthrough video by Josh Dayment:
How It Works
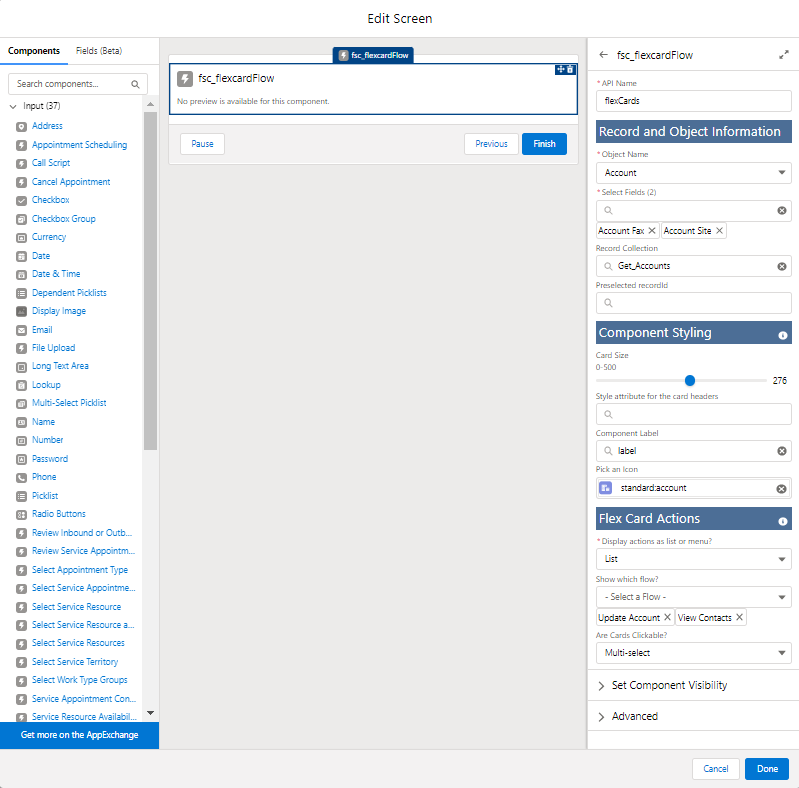
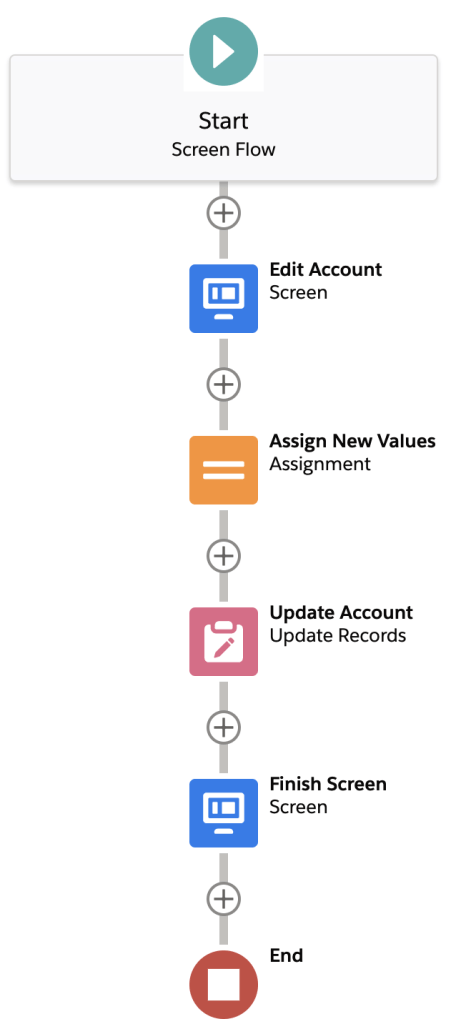
Let’s take a look at an example flow. A Get Records returns a collection of accounts. In the custom property editor, you can see I’ve specified the specific fields I want to pass into the component, the size of my cards in px, my component label, icon, and Flex Card actions.


Working with Flexcard Actions to Allow Record Editing
In this example, you can click Update Account to edit an individual record:

When you do this, the corresponding Flow runs in a modal:

Note that it’s up to you to commit changes to the record. Here’s what Update Account looks like:

Inputs
The component has a few input variables we need to display the cards.
- Object Name, this is the Object API Name of the records you want to display.
- Select Fields, This utilizes the Object and Field Picker this will display a list of the available fields from the object selected in Object Name this can be one or multiple fields selected.
- Record Collection, A record collection variable containing the records you wish to display in you cards.
- Preselected RecordId, This is the recordId of a preselected record if you choose.
- Card Size, This sets the size of your cards the default is 300 this will set the size to 300px by 300px. So for example if you want to make them a little larger set the number to 500
- Header Style. String variable to hold standard HTML style tags to control appearance of card headers.
- Component Label, This adds a label to your component it supports a string variable or text template to include rich text.
- Icon, If you wish to display an Fallback Icon on your card header enter it here I.e. standard:account(You can also display a custom image by housing an image url on a url field on each record that field name must use the api name of src_URL__c)
- Display Actions as List or Menu? This decides how you actions are displayed in the card. List, This displays the subflow labels as hyperlinked urls. Menu, This will display a Menu button with each subflow as a menu item. If Menu is selected you are displayed another input to capture the Menu Label.
- Show which flows?, This utilized the Flow Picker component you can pick one or multiple subflows from your org. The subflows must have an input variable of recordId if you want to pass the recordId from the card into your subflow. The flow labels will display in your card so be cautious of what you label your flows.
- Are Cards Clickable? Single Select, you can select a single card by clicking on it, and the id of the selected card will be made available as an output, Multi-Select If set to true, allows for selection of multiple cards and stores recorded of selected cards into collection variable of selectedRecords. Single-select and autonavigate, when you select a card it will store the id of the selected card as an output and will cause and immediate transition to the next screen.
Outputs
This component utilized 2 main outputs
- Value, This is utilized in either of the Single Select modes it will store the recordId of the selected card in this variable
- Selected RecordIds, This is utilized in multi-select this stores all of the selected cards recordIds into a text collection variable.
Developer Note
“The card header and fields displayed in the card process data differently. The header is referencing field data from the get records portion of the flow itself where the data on the fields in the fields displayed is using lightning-record-view-form to populate the field values so it is actually getting those values oob vs the flow getting the fields and values. So, for example, I can get All Accounts and select the fields I get to only ‘Name’ and if I select to display multiple fields it will still display all of the fields and values I selected in the CPE. From the component library “lightning-record-view-form requires a record ID to display the fields on the record. It doesn’t require additional Apex controllers or Lightning Data Service to display record data. This component also takes care of field-level security and sharing for you, so users see only the data they have access to.” So, in short, it is working kind of as designed the fields and field values are being processed outside of the flow in the card so we can’t override sharing but the name we are getting from within the flow. The short-term solution would be to have a session-based permission until I can solution and build a way to only show the cards when there is complete data.”
Install
Flexcard is available in Flow Screen Components Base Pack. Install it here.
